¿Qué son las ‘hojas de estilo’?
El CSS o en sus siglas en inglés “CASCADING STYLE SHEETS”, es un lenguaje de hojas de estilo en cascada, el termino en “cascada” es utilizado por que se aplican de arriba abajo, siguiendo un patrón denominado herencia y en caso de existir ambigüedad, se siguen una serie de pasos para resolverla. Utilizado comúnmente para estilizar el hipertexto del lenguaje HTML. Este lenguaje desarrollado en 1996 por “World Wide Web”, fue creado con el propósito de solo escribir el marcado para el sitio y no para tener etiquetas que ayuden a formatear la página, existe una relación bastante fuerte entre HTML y CSS ya que; HTML es un lenguaje de marcado, es decir, conforma la base de un sitio, por su parte CSS enfatiza el estilo, por decirlo de algún modo añade estética a un WEBSITE. En pocas palabras CSS, unido al código HTML permite darle forma, color, posición y muchas más características visuales a la página.
¿Para que sirve?
CSS sirve y esta diseñado para dar estilo a cualquier WEBSITE y hacerlo con las especificaciones deseadas,Es un lenguaje con el cual el desarrollador y el navegador se comunican, para ordenar como deben estar distribuidos los contenidos en la web, en base a las indicaciones de los ficheros. Por lo que tiene la finalidad de crear estilos que se adapten a las necesidades de la pagina.
¿Cómo se usa?
Para poder iniciar a aplicar CSS en los diseños de nuestros WEBSITES es importante saber la forma en como podemos utilizarlo y la manera en como funcionara, existen tres formas principales que se explicaran a continuación; externo, interno y embebido.
Externo

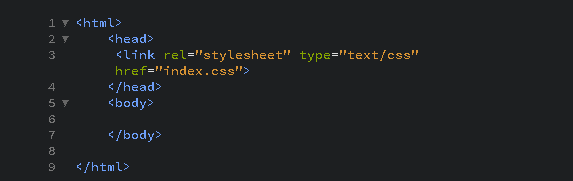
Como su nombre lo indica, el código CSS estará fuera de nuestro código madre o INDEX.HTML, por lo que será necesario llamar de alguna forma estos estilos, para que el navegador pueda leerlos y aplicarlos. Esta orden debe ser colocada en la cabecera del HTML, en el bloque <head></head>. Como vemos en la imagen esta línea de código será la encargada de traer o aplicar estilos a nuestro WEB.
Interno

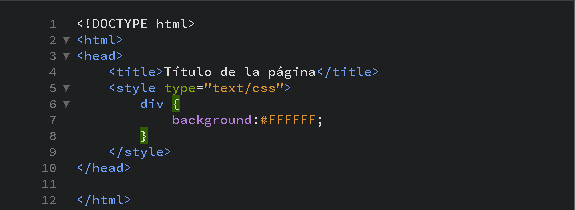
Otra forma muy común de agregar nuestros estilos es colocándolos en la cabecera de nuestro HTML, esta manera sirve en muchos casos, pero en algunas cosas perderíamos las ventajas de un documento independiente. Por esto es recomendable guardar nuestros estilos en un CSS externo.
Embebido

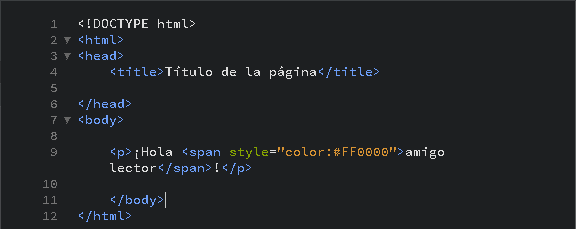
Como ultima opción tenemos hacerlo directamente en las etiquetas, mediante el atributo STYLE:
Ejemplo:
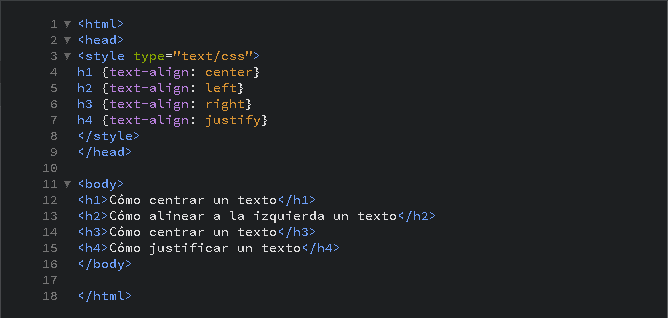
En este ejemplo haremos un ejercicio con CSS interno, aunque recordemos que siempre la mejor opcion es con una hoja de estilos externa.

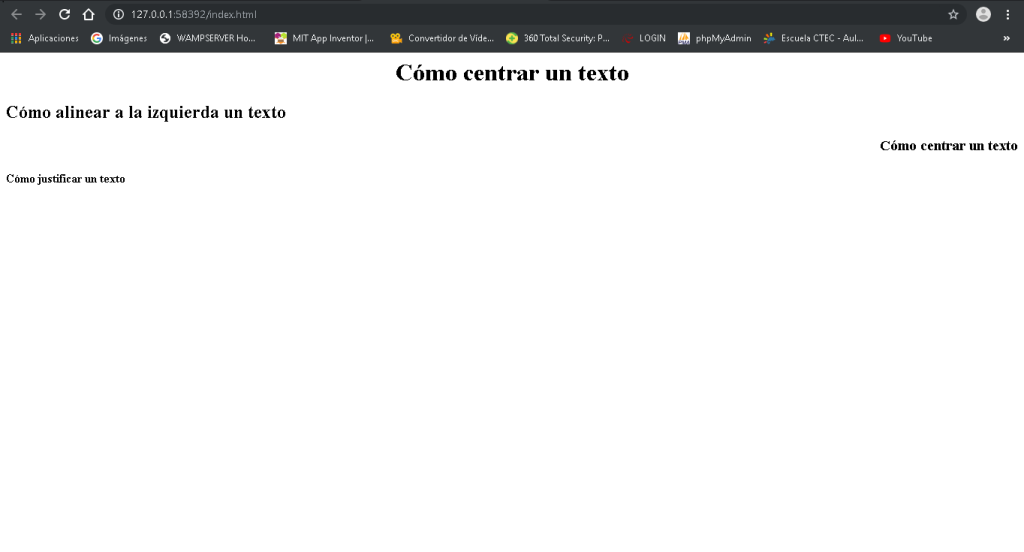
Pues bien en la pantalla podemos ver que en la cabecera están escritos los estilos que queremos aplicar a cada etiqueta, en este caso a H1, H2, H3 y H4 respectivamente, y lo que sucederá es que cada texto que este entre las etiquetas antes mencionadas tendrá un tipo diferente de alineación
En en navegador vemos como se ejecutaron nuestros estilos CSS:

No olvides suscribirte a nuestro blog y recibir en tu correo electrónico todos los nuevos artículos que se publiquen.





